HTML was the first thing I learned when starting to make websites. It is not a very difficult language. Actually, I think the book I used in school covered the basics in just a few pages. The first day in class, I probably whipped up a mediocre website using HTML and even understood what I was doing. Even though the code primarily stayed the same, it’s funny how over 15 years later I learned one of the most important things about HTML for the first time: the site outline.

How Do The Robots See Your Website?
HTML5
I tend to like to do things in order. Also, I’m aware that I never get 100% of the answers the first time I read, view, or hear something. I decided when I was going to get back into making websites full time, I should catch back up on my HTML. I found a basics course on Lynda.com and started to listen while I did some house chores.
The course by James Williamson was over five hours long. Thankfully I listen to everything at 2x speed, so I could hammer it out in one afternoon. The first few chapters were all basics that I knew and didn’t change. Then he hit Chapter 4 – Structuring Content. Uh oh. What was he even talking about?
HTML5 added some new items to the mix. I’m not sure what version of HTML I learned in 2001, but they surely didn’t have Articles, Sections, and Asides. These new terms were interesting, but nothing too hard to comprehend (although many argue article/section can be confusing). What really got interesting was the heading tags.
Headings Aren’t Determined By Size
I distinctly remember headings being explained in relation to size. You need it to be “big”, use that heading 1. If you want it to be tiny, use heading 6. Pretty easy stuff. I mean, this is how Microsoft Word does it in their program. Makes sense to me.
For years I was making websites using tons of H1’s on every page. Little did I know that this can cause some serious damage. With the invention of CSS, you can make any heading large or small. The styling and font size had nothing to do with the heading you used anymore.
The Website Outline
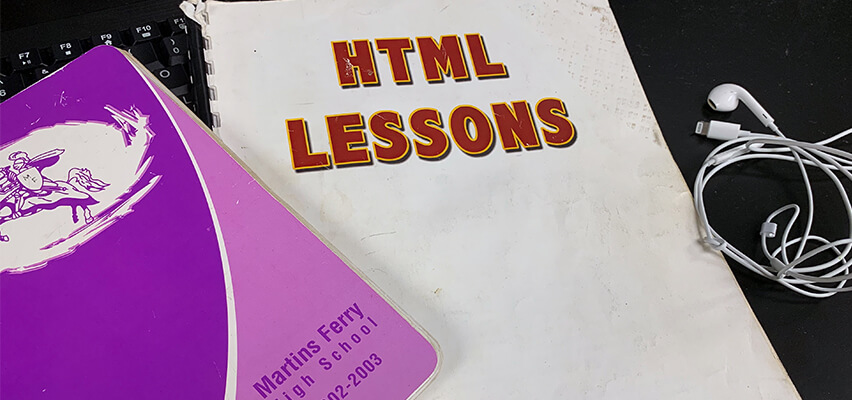
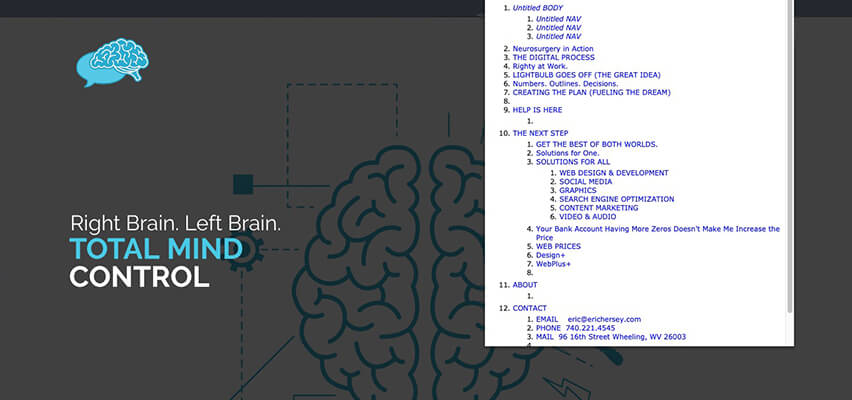
The course explained how each page on your website was creating an outline. The instructor shared a link to HTML Outliner and urged us to see it in action. I pulled up some of my previous work. Ouch. I had some learning to do.

(sarcasm)
I had to think back to High School and remember writing outlines. Thankfully, the HTML outlines were pretty simple to understand.
- You should have one H1 on the page (some argue this isn’t a rule anymore – but most people still abide by it). This is what the page is about.
- All headings after the H1 become nested.
- You can keep nesting as far as you want or need.
- Sections, articles, navigations, and asides are used along with headings to make your website outline.
There are obviously ways to create a structured website outline, but I will save you the fine details. After playing around, it makes sense and is pretty easy to accomplish.
Tell the Search Engine What’s Important
Just like your outline for school, you can skim the titles and understand the importance and order. This is exactly what Google and Bing will do. They send out spiders and bots. The Search Engines look at the H1 and understand this is the most important thing on the page. They then use that information (plus a crazy amount more) to determine where this page ranks. Do you know how many pages people make that have ‘Click Here’ as the main heading? Yep, they wanted that big font.
From there, all of the h2-h6 supply additional information. The keyword in the heading 2 is more important than the keyword used generically in a paragraph.
It struck me how important this site structure was.
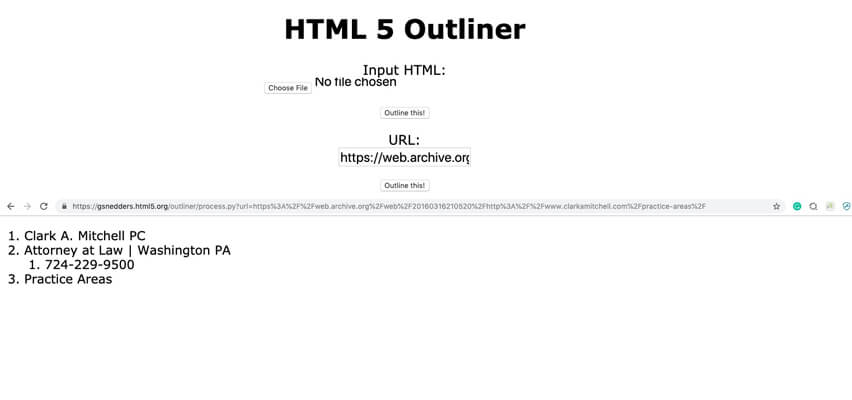
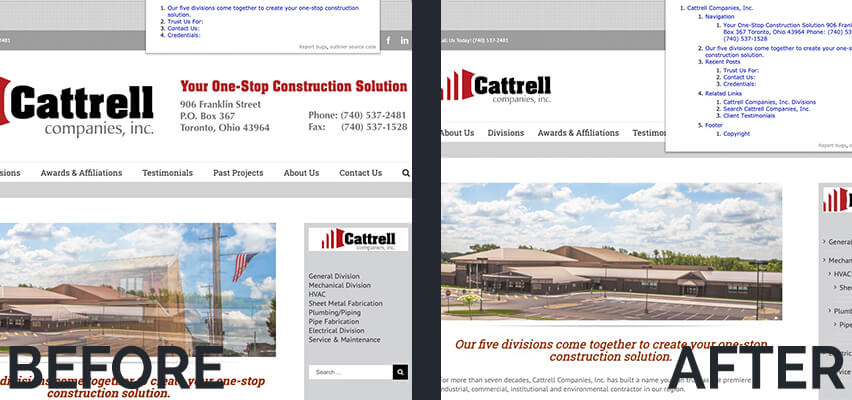
Fixing the Outline in WordPress Themes
I know when I was designing websites, I didn’t care about structure. I wanted to make cool, innovative designs. Many theme designers probably thought the same thing. One thing is for sure when designing a website, if you don’t plan for the site structure, you can’t just luck into having it work.
Once I learned how everything worked, all of my hand-coded sites were perfect. I produced some beautiful outlines and the search engines had no difficulties figuring out what was important on my pages. The problem was, I wasn’t going to be making a ton of hardcoded websites.

I started working with Em-Media and every one of their clients was using some version of a WordPress theme. I started running tests for speed, clean code, and structure. It was not looking good. Every site had missing titles and highlighted words that meant nothing to the page. This was not going to be an easy fix.
Thanks for the Child Theme
A child theme is a way you can make changes to a WordPress theme and not worry about an update wiping away your changes with an update. This sounds technical, but it’s fairly easy. WordPress sometimes pushes out weekly updates and by a simple press of the button, they install a new, clean version. If I added any custom code, I would have to create it from scratch – again.

The WordPress backend is pretty complex. It’s a bunch of puzzle pieces that make the entire website. You have to do some serious searching for the right pieces. Better yet, all themes are not created the same. Some are a 250 piece puzzle and others are 5000 pieces.
Cleaning up a developers theme has usually been pretty time-consuming.
Some might say all of this hassle doesn’t make a difference. Even worse, you can turn the site over to a client and they just blog using H1’s everywhere.
Sometimes you make the changes and other times you don’t. A lot depends on the expectations and agreement you make with the client.
My Website Has to Have A Clean Outline
I struggled for years with the thoughts of my website. I thought I had to hand-code the entire thing. As a web developer, who would want to use me if I didn’t even make my own site from scratch. I soon learned, nearly anyone.
You don’t care if your home builder built his own house. I don’t care if my plumber is using the toilet that was installed with the house. You also don’t care if your mechanic fixes his own car. What I care about is how they work on my project.

WordPress themes are made by very smart people. This is their full-time job (mostly) and that’s all they do. They are masters of their craft. They will make a better product from scratch than me – almost 99% of the time. I am a jack of all trades. My job is to design, develop, optimize, and analyze websites. I became comfortable knowing that the best thing for my brand was to buy a theme and then make it my own.
So I did just that. This very theme was created by some wiz and I made it my own. Like most designers, they didn’t pay special attention to the site structure and I need to make that change. Although it’s not awful, I will have my work cut out for me.
Over the next few weeks, I will be cutting up my child theme. Soon, you will be able to put my URL in the outliner and my sophomore English teacher will be proud. Maybe Google will even be impressed enough to give me an A+.

About the Author
Eric Hersey
Eric Hersey is a Wheeling Web Designer and Digital Marketing Specialist that has been working in graphic and web design since 1999. He has applied his techniques and knowledge to help craft his own personal brand and hobby sites – but has also helped many brands and businesses grow online using powerful organic search tactics.